Vizbridge
Award-Winning IP Management App
Quick Summary
Vizbridge was originally a micro-app specifically for Tropicana to track their trademark registrations around the world, but it's since grown into a patent-pending application that was named a finalist in LegalWeek's 2024 Tech Law Awards.
Tech Stack
Figma, Material 3 Color Utilities, OutSystems
Design
Color
Vizbridge is designed using the Material 3 Dynamic Color palette, but with some manual modifications. In addition to the standard scheme, our color system adds tonal swatch sets for Info, Warning, and Success. We also modified the values of neutral swatches to have a complementary tone to the purple: a floral white cream color derived from Yellow.

The benefit of this color system is hat it’s based on tokenized color roles. Instead of naming swatches after the hue groups like red, blue, or green (as in Tailwind), you name them after the role that color should play in the UI. By using it, you can give users the ability to customize their own themes. Unsurprisingly, the Material 3 or “Material You” color system is most popularly used on Android apps and operating systems.
Dynamic color is no mere party trick, though.
It helps us personalize the user experience and make it feel more catered to each individual client. While the original client for this project is Tropicana, we knew we would eventually want to repurpose a commercial version of the app that could be offered to many more clients. The idea is that each client’s UI would be themed according to their primary brand color.
Type
We used GoldenType, a type system derived from applying golden ratio coefficients to a hierarchy similar to that employed in the Human Interface Guidelines. The chosen font family, Inter, leverages its creator’s letter spacing algorithm to keep tracking consistently legible and visually pleasant.

Layout
Layout scales responsively in increments of 0.129em, 0.272em, 0.618em, 1em, 1.272em, 1.618em, 2.618em, and 4.235em based on the computed line height of the text element with the largest font size among all direct children.
Margin-based spacing
Within containers, we use margins to create ad hoc spacing between elements.
Margin values come from golden ratio quotients on the computed line height of the text element, not its raw size. But for Large and Extra Large margins, this results in excessively large spacing. Hence, the following values:

Keeping hierarchy clear in text-dense layouts
Firstly, the space between any. two text elements of different sizes should come from setting a margin property on the larger element.


At scale, a proper application might look like this.

Broader Applications
When the whole layout uses relative units, it opens the door to reliable optical corrections on container spacing, giving layouts that oh-so-polished feel.
Optical Corrections
Firstly, we always organize into containers. Containers are scaled according to the largest font size within the container. Padding, gutters, and border radius within the container follow special rules for optical alignment. See the following infographic.

Component Organization
I used a nuclear model for component organization that organizes them from least to most complex.
Flows
Find a trademark
Claire is a marketing assistant who needs to quickly double-check if a specific trademark is registered in the United Kingdom, then get back to work as quickly as possible.
Step 1
Since she’s looking for a specific trademark, we can assume she knows the trademark’s name or ID number. Her first instinct is going to be to look for a search bar. We’ve placed one prominently for her in the toolbar.

Step 2
Enter a query. The search live-filters the country list below and reveals which countries contain matching records.

Step 3
Click on the record you want to view.

Step 4
The trademark record she’s selected opens as a drawer from the right. Search does not auto-clear, in case Claire clicks the wrong one by accident.

Explore Markets on the Map
Heinrich is a financial strategist who’s been asked to figure out if it’s worth maintaining a brand presence in Australia. He decides to use Vizbridge to help him kickstart his research.
Step 1
Heinrich uses the interactive map to pan over to Australia.

Step 2
On hover, a summary card appears that gives a very quick overview of the return on IP spend. This will help Heinrich explore, by allowing him to quickly mouse over countries to get a general idea for abnormalities.

Step 3
If Heinrich clicks the country, the detail drawer opens with all of that country’s data in it.

Upload Data
Desmond needs to update the trademark data in the app with a more recent version of the source data.
Step 1
Desmond selects the Data screen from the top app bar.

Step 2
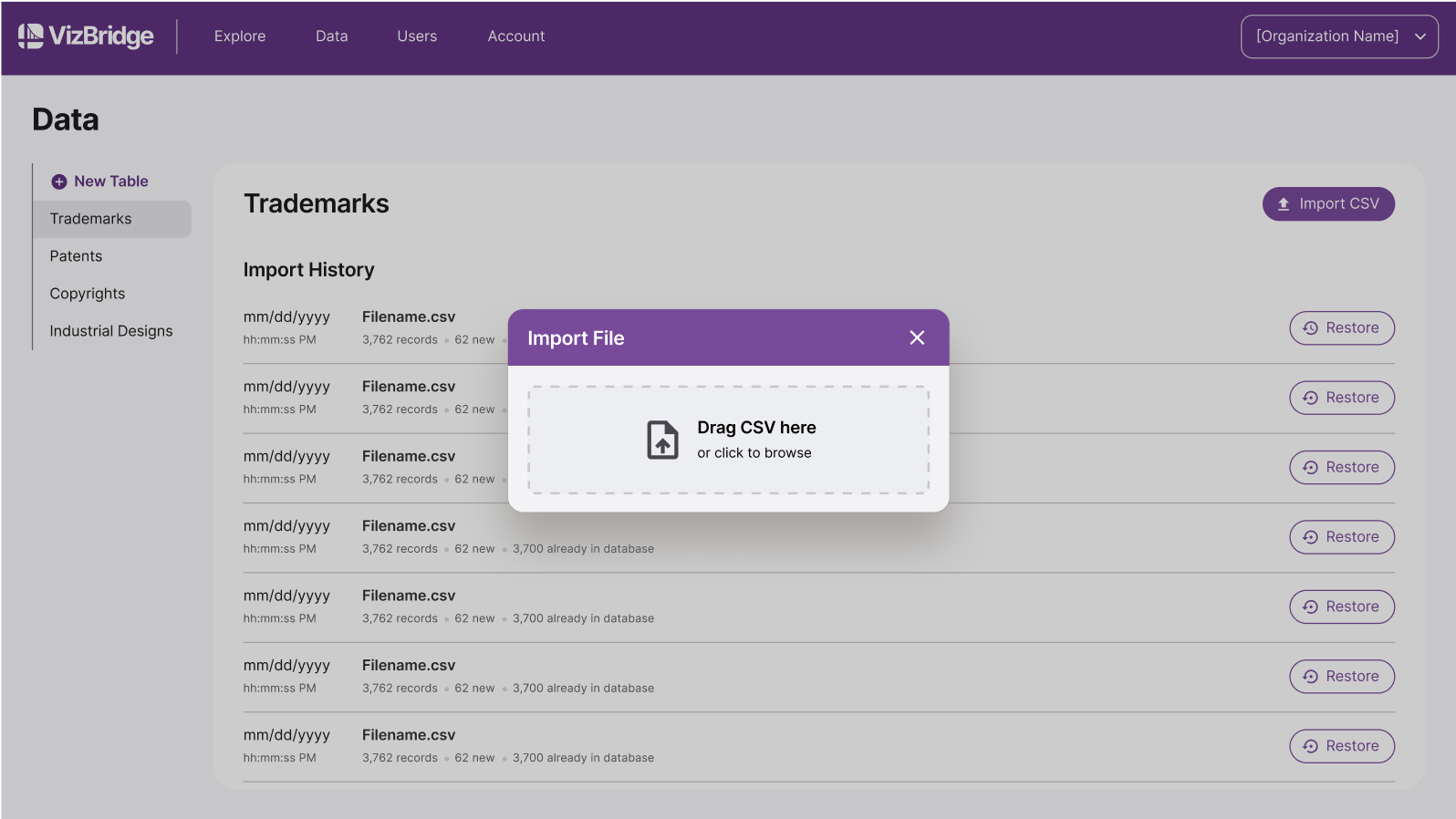
Desmond goes to the Trademarks tab and drags a new CSV onto the upload area.

Step 3
Back-end functions validate the structural integrity of the uploaded CSV. It returns an error if it detects column mismatches.

Step 4
Once the import is complete, updated data will now display on the main screen.


Iterations
The first draft
Overview
The first iteration of this app looked completely different from what we eventually released. Not only in color palette, but in overall structure.
When a user first logged in, they’d be taken to the trademarks screen.

You can see the trademarks are nested directly underneath the countries in the sidebar. At the time, we felt this combined interface saved the user a few clicks, but hiding them behind accordions wound up sort of defeating the purpose.
Notice that the Owners filter is currently set to All Owners.

Here’s what happens when you filter by a specific owner.

Version 1 of the app left a lot to be desired. Let’s take a look at this screen to dissect some of the problems.
Shortcomings
Confusing information hierarchy
Take a look at the top-left quadrant of the screen. Here, we have 3 different data tables: Owned Trademarks, Contested Matters, and Restrictions. So, why is Restrictions in the Nav Rail?

Although it looks like a rookie mistake, there was a certain logic to it at the time.
You see, we were experimenting with having one nav rail item for each unique data set. So, one for each table. And then we’d use the horizontal tabs to allow users to toggle between different views (Map View, List View, etc).
As you can see, the first version didn’t even have tabs at all.

Unfortunately, one stakeholder insisted upon “pre-set filters.” They felt some filters would be used so commonly that we should have baked-in shortcuts for them, instead of requiring them to manually set the “All Owners” and “All Trademarks” filters themselves. But they felt the filters still needed to stay.
As a result, we wound up with these tab links. Yes, “Trademarks” and “Contested Matters” are not different tables. They’re different pre-set filters.
Needless to say, a lot had to change.
Version 2
Version 2 improved the app in numerous ways.
Prototype
Other Improvements
Ultimately, we reduced the scope of the MVP to only have a single visualization: Map View. In doing so, we removed a layer of complexity from the navigation problem and came up with this more streamlined solution.

The result offers numerous benefits.
- Better scalability: The layout allows for adding an indefinite number of tables, and the use of Drawers creates modular real estate for expanded features in the future, like customizable widgets.
- Less dense: The user is not confronted with a highly-nested interface, which can feel complex and overwhelming.
More
Websites

Amalfi Jets
Redesigning the fastest-growing name in private jet travel.

Amalfi Jets
Redesigning the fastest-growing name in private jet travel.

Amalfi Jets
Redesigning the fastest-growing name in private jet travel.

GEM Theatre
Constructing an art deco masterpiece for a longstanding cultural landmark.

GEM Theatre
Constructing an art deco masterpiece for a longstanding cultural landmark.

GEM Theatre
Constructing an art deco masterpiece for a longstanding cultural landmark.

Origin Point
Migrating massive, cinema-scale videos into a dynamic library with rich animations.

Origin Point
Migrating massive, cinema-scale videos into a dynamic library with rich animations.

Origin Point
Migrating massive, cinema-scale videos into a dynamic library with rich animations.

Pulling Paint Murals
A brutalist reimagining of a brilliant LA mural shop

Pulling Paint Murals
A brutalist reimagining of a brilliant LA mural shop

Pulling Paint Murals
A brutalist reimagining of a brilliant LA mural shop

Strong For Life
Design Rush's Best Health & Wellness Website of 2024

Strong For Life
Design Rush's Best Health & Wellness Website of 2024

Strong For Life
Design Rush's Best Health & Wellness Website of 2024
More
Apps

LaborPost
Department of Labor Compliance App

LaborPost
Department of Labor Compliance App

LaborPost
Department of Labor Compliance App
.avif)
Propfolio
RobinHood for Real Estate
.avif)
Propfolio
RobinHood for Real Estate
.avif)
Propfolio
RobinHood for Real Estate

Chainlift Color
Material Theme Builder plugin for Webflow

Chainlift Color
Material Theme Builder plugin for Webflow

Chainlift Color
Material Theme Builder plugin for Webflow

Project Equity
A Rich Text Database with Track Changes & Version Control

Project Equity
A Rich Text Database with Track Changes & Version Control

Project Equity
A Rich Text Database with Track Changes & Version Control

TicketFair
An interactive quote-builder for web developers.

TicketFair
An interactive quote-builder for web developers.

TicketFair
An interactive quote-builder for web developers.
More
Videos

Secret Science of Perfect Spacing
Design theory tutorial describing LiftKit's spacing theory.

Secret Science of Perfect Spacing
Design theory tutorial describing LiftKit's spacing theory.

Secret Science of Perfect Spacing
Design theory tutorial describing LiftKit's spacing theory.

How to Use Color Correctly
Colors mean things. Here's why.

How to Use Color Correctly
Colors mean things. Here's why.

How to Use Color Correctly
Colors mean things. Here's why.

Perfect Ratios and How to Find Them
Part Two of my Spacing Series

Perfect Ratios and How to Find Them
Part Two of my Spacing Series

Perfect Ratios and How to Find Them
Part Two of my Spacing Series

Building A Clean, Modern Resume Site with LiftKit
A quick tutorial about how to create a modern personal website using LiftKit.

Building A Clean, Modern Resume Site with LiftKit
A quick tutorial about how to create a modern personal website using LiftKit.

Building A Clean, Modern Resume Site with LiftKit
A quick tutorial about how to create a modern personal website using LiftKit.
More
Frameworks

LiftKit
A Design System for Clean, Organized Layouts

LiftKit
A Design System for Clean, Organized Layouts

LiftKit
A Design System for Clean, Organized Layouts

LiftKit for Figma
The golden framework makes its way to Figma.

LiftKit for Figma
The golden framework makes its way to Figma.

LiftKit for Figma
The golden framework makes its way to Figma.

The MVP Checklist
An evergreen cheat sheet for identifying the scope of a project.

The MVP Checklist
An evergreen cheat sheet for identifying the scope of a project.

The MVP Checklist
An evergreen cheat sheet for identifying the scope of a project.
Quick Summary
Vizbridge was originally a micro-app specifically for Tropicana to track their trademark registrations around the world, but it's since grown into a patent-pending application that was named a finalist in LegalWeek's 2024 Tech Law Awards.
Tech Stack
Figma, Material 3 Color Utilities, OutSystems












