LaborPost
Department of Labor Compliance App
Quick Summary
This app generates live-updating embeddable widgets showing a company's active notices in order to stay compliant with various Department of Labor regulations.
Tech Stack
Figma, Next.js, SQL, Azure App Service
In 2024, I directed development of an app now used to help Dupont, Transamerica, Walgreens, and many other enterprise-scale companies to automate their compliance with Department of Labor regulations. As Product Manager, I directly managed, mentored, and provided direct technical assistance to both our design and engineering teams through the complete process from start to finish.
Inception: Redesigning an Outdated Solution
The Labor and Employment practice group at Morgan Lewis commissioned our department to redesign an existing app they were using to manage something called “LCA Notices.” Let’s define those first.
In LaborPost, "notices" are nothing more than electronic bulletins companies are required to post at various stages of the process of hiring foreign workers. In layman's terms, companies who want to hire foreign workers have to submit various applications to the Department of Labor in order to do so.
When they submit these applications, they have to notify their domestic workers. At its simplest level, the intention is to prevent employers from creating job openings shown only to foreign workers, thereby preventing domestic workers from pursuing them. Domestic workers are entitled to information transparency when it comes to job openings accepting foreign workers.
To phrase it another way, whenever an employer submits certain types of paperwork to the Department of Labor, they have to publish a public announcement saying that they did so.
Types of Notices
Understanding the legal nuances of these types of notices isn't necessary. However, there are basic facts about each you should know.
LCA Notice
- Stands for Labor Condition Application
- Legal context from dol.gov
PERM Notice
- Permanent Labor Certification
- Legal context from dol.gov
In a later section, we'll outline the differences between the two, but for now it's better to simply talk about "Notices" in general.
What's the value here? Why did we need an app for this?
As you can imagine, the laws around these notices are quite complicated. We've tried to simplify it here, but even still it's not exactly self-explanatory. That's why the main value of this app is in automating tedious, time-consuming maintenance tasks.
For clients, the value is in the live-updating notice board which they can embed on their websites. We send clients a line of code, and they can "set it and forget it." Morgan Lewis creates, edits, and removes notices in the app, and the changes are reflected automatically on the clients' websites. They don't have to lift a finger.
For Morgan Lewis, the value is in automating tedious tasks and reducing room for human error. Instead of having to manually keep track of when to un-publish a notice, notices can "expire" automatically. Instead of having to send local files back and forth, they can enter notices directly in the app and have a single source of truth. And instead of having to remove a notice every single time they have to fix a typo, they can edit notices easily without taking them down first.
Why My Team Got Tasked With This
I was a member of Morgan Lewis’ Digital Transformation team, which acted essentially as a software development studio inside the firm responsible for creating legal apps to replace outdated workflows. Law is infamous for being “behind the times” when it comes to adopting new technology, so this was Morgan Lewis’ answer to that problem.
Our products served a broader business goal as well: practice differentiation. You see, law firms at the level of Morgan Lewis are largely indistinguishable from one another. In other words, a law firm’s value comes not from unique IP, but its expertise, and the ones on top are the ones best at lawyering. But once you get to the top, everybody’s just as talented as you are, so new business becomes difficult to win. Why should a client choose one white-shoe firm over another if they’re all essentially the same experience?
Morgan Lewis said, well, we just won’t be the same experience then.
The key thing to remember is that the low bar for UX quality in Law doesn’t just impact legal practitioners, but the clients as well. When a task takes longer to complete due to inefficient workflows (i.e. there’s a lot of emailing word docs back and forth), the added time increases costs for the client. Clients are paying hourly, so time is money, and it’s not great for clients when the bulk of the time they’re paying for is being spent doing menial administrative work that every other industry automated away 15 years ago. They’re hiring Morgan Lewis to do legal work, not wrestle with Outlook 365.
LaborPost was one of several opportunities we had to improve a workflow and meaningfully differentiate our practice in the process.
What was my role in all this?
Though I had originally joined the team on a 6-month contract as an embedded UX designer via Blink UX, I quickly outperformed expectations. After my contract ended, I was offered a full-time role in-house and was quickly promoted to head of new product development after 18 months.
The team had been developing all their products using OutSystems, a low-code app development platform which–while suited for most jobs–had resulted in vendor lock-in and numerous bottlenecks in production. It was extremely difficult to source US-based talent familiar with the application, so we relied on third-party developers several timezones away, making communication difficult and severely limiting our options for design. It was like a tech debt generator that printed pain.
It’s the classic problem where you start using something with lots of built-in widgets, but when you need to make your own widgets, you realize it’s not so simple.
I spent a few months pitching, presenting, and introducing management to React and dispelling rumors about full-code being a worse choice. I successfully argued that all the leadership’s fears about tech debt, increased costs, and slow development, were actually already coming true with the current solution and could be reliably ameliorated by opening our stack up to a broader, actively-growing talent pool.
They gave me LaborPost as an opportunity to put my money where my mouth was.
Discovery
I was fortunate to be given a detailed business case document outlining the stakeholder’s key pain points with the current app, the most important of which were:
- The old app only handles LCA notices, and we need to handle PERM notices too.
- We need to be able to edit a notice without removing it, because it resets the countdown on how many days it’s legally required to stay up
- We need the app to provide granular access to clients, instead of giving any user access to all of them.
What was outdated about the previous solution?
Simply put, it wasn’t on-brand, and it loaded slowly. It didn’t give users that modern experience that made them feel like they were getting a breath of fresh air compared to what other law firms were using. It felt like that same old clunky tech that you find at every other law firm. We wanted some pizzaz. Faster, cleaner, and undeniably on-brand.
Visual Design & Style
The first issue was that Morgan Lewis’ brand color is purple, and the old app was orange.

That’s not a huge deal on its own, but there were basic visual issues too. In the screenshot below alone, for example, you’ll find several issues.

Just to name a few, we see:
- No y-axis card padding
- icon weight mismatching with the font-weight
- Unnecessary margin-right on the card, creating misalignment
- Asymmetrical gaps between the buttons themselves vs the space between them and the card
- No differentiation in type hierarchy
- Inaccurate labeling of the “Client Information” link (it actually links to a list of the clients’ notices, not information about the client themselves)
Features & UX
Issues went beyond the cosmetic. Take a look at the screenshot below. Pay attention to the first column, “Filename.”

Now look closer, and you’ll see that the Filenames are concatenating three strings: the actual file name, the “valid from” date, and the “valid to” date.

Now, to be fair to the previous designers, it turns out the stakeholder (which in our case refers to “the person who asked for the app”) specifically asked them to do it this way. But then, one of the stakeholder’s complaints was that they couldn’t filter by valid from or valid to date. Of course they couldn’t. Examining the SQL table schema showed it had no column for it. They were irrevocably baked into the file name string.

Performance
I’ll provide one example. Refer to the figure below, which shows a “download” button for each notice on a client’s table.

For reasons I can’t explain, clicking this button causes the backend to somehow take a screenshot of the notice, save as an uncompressed PNG, embed that PNG into a PDF, and then the user gets prompted to save that PDF. Analysis revealed this was a suboptimal solution.
How would the redesign solve these problems?
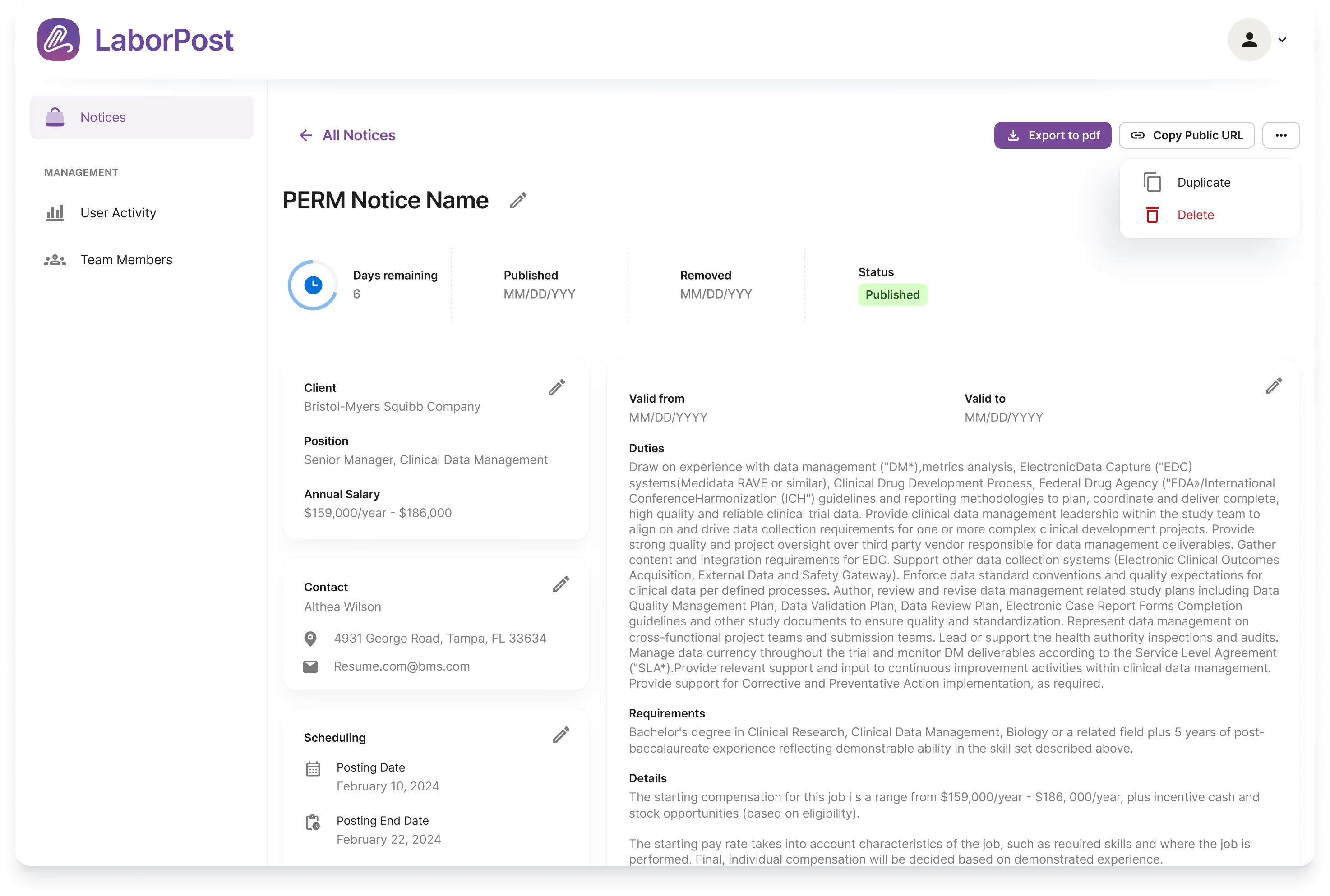
Visual Design & Style
First, we ported our tokens from Figma to Tailwind to use with Next.js.
Unburdened by OutSystems’ restrictive style framework, we could adapt our own existing one to React, which from start-to-finish took about 3 days for a sole engineer to do during his first week on the job. We ported our color, font, and style tokens to Tailwind, and we moved on.
The design system itself is pretty straightforward; we used Material 3’s theme builder for color, an in-house set of font variables (similar to HIG’s macOS built-in type styles, only without a ‘footnote’). I won’t go into detail here because I’ve already provided extremely verbose documentation about my approach to design systems in the LiftKit docs.
Features & UX
Firstly, starting over with a new table schema would give us the opportunity to add new columns for those fields required by the user, such as the Valid From and Valid To fields which weren’t present in the original (hence the clunky string concatenation in the file name).
We also had the benefit of a more thorough discovery process, armed with the MVP checklist, which revealed in much greater detail what the user’s actual use cases would be, making us better equipped to anticipate their needs properly.
Performance
Secondly, using React over OutSystems would yield performance improvements by giving engineers access to modern AJAX Web API’s like fetch() and updated JS syntax like async/await, making promise handling much less fiddly and therefore less prone to errors, and unlocking fine-grained control over when data fetching takes place.
Finally, we would be able to host the Next.js app as a container with automated CI/CD via Github Actions to the firm’s secure Azure cloud. Before, when apps were hosted in OutSystems, we had to route nearly every network request through a redundant set of repeated authentication checks between the OS server and the Azure environment, because even though the apps were hosted in OS, we used Azure as the company’s IAM provider.
Design
Figma File
Tracking Progress
We tracked design progress by User Story. I write the stories, and I leave it up to the designers to decide which combination of screens and flows best accomplish those stories.
Example of a Typical User Story
As an Admin user, I'd like to be able to control which of my staff members can see which clients, so that I can minimize the risk of accidental deletions/edits.
Story Assumes
- There’s some sort of “Users” screen/tab/page where an Admin can CRUD other users. See related story.
Acceptance Criteria
- Users have profiles.
- Admin can change an existing user’s role from “Admin” to “Team Member”
- Admin can pre-set a new user’s role when first creating/inviting them to the app
- Users cannot change their own roles.
- Admins can see every client in the app.
- Team Members can only see clients they’ve been granted access to.
- Admins can grant and revoke a Team Member’s access to one or more clients via the user’s profile.
- Admins can grant and revoke team members’ access to a client from the Client’s profile.
- Team Members are redirected if they attempt to view a client profile they don’t have access to.
- Basic list states have been accounted for (i.e. for any list, designs should account for what happens if the list overflows or is empty).
Design file must follow best practices
- Layers are named
- Frames pass the stretch test (i.e. resizing the frame to see if auto-layout works properly)
- Design tokens used in place of static values
- Spacing uses predefined variables wherever possible
- Special considerations have been annotated
- All fonts use the approved tokens
- All effects use the approved tokens
Development
Once all user stories had met their acceptance criteria, each story was passed as a ticket to Development, so that we could track progress continuously on a story-to-story basis. This made it very easy to stay organized by giving each story its own comment thread for designers and devs to communicate within.
Syncing with a Server We Don’t Have Access To
While I’d won approval to build the front end with React, I’d failed to gain oversight over back-end operations. That meant the server would remain in a black box within OutSystems out of my team’s control, and it was up to us to communicate effectively and clearly.
We were essentially at the mercy of an OutSystems agency, who would design a SQL database based on our specifications and expose basic CRUD API endpoints for us. Unfortunately, OutSystems does not have a client-side JS library to help us visualize it.
I consulted with colleagues in my personal network at various tech companies in SF about how they would do it, because no one at Morgan Lewis had done this before. We decided the best place to begin would be to design a table schema and simply share that schema with the server team, and despite some hiccups, this worked out well.
QA
I was fortunate enough to have a dedicated QA engineer to help me identify checks my acceptance criteria might have missed. The most challenging of these was stress-testing the date picker.
A Date Picker Headache to End Them All
Datepickers are notoriously fun to work with, aren’t they? Well, in our case we had even more fun than usual.
This case study’s been pretty dry so far, so I’m going to describe this in a way that will really give you a feel for what we were dealing with.
The original user story was this:
“As any user, when creating a notice, I’d like to be able to set a start and end date for that notice before publishing it, so that the notice will be publicly available only for the dates within that span.”
It had another story to go along with it.
“As any user, when creating a notice, I’d like to be able to simply type in a number of days I’d like the notice to be live, so that I don’t have to count dates ahead into the future.”
Evidently, notices almost always have a lifespan of 10 days, with a few exceptions. Still, that was no problem. We’d simply add an input field and–
“—oh, and weekends don’t count.”
Don't count?
“Like, for the countdown, if it’s supposed to be up for 10 days, but there’s a weekend, the weekend days don’t count towards the 10 days.”
I see. Are there any other days that don’t count?
“Yes!”
Which ones?
“Holidays!”
Which holidays?
“Whenever the office is closed!”
Whose office?
“The clients!”
But won’t every client have different days when their office is closed? Also, what about when it’s a holiday, but the office is open? Or if it’s closed, but it’s not a holiday? What if it’s open on the weekends?
How Do You Test for n Number of Scenarios?
You don’t! You’ve got to make it finite, and through several calls with the stakeholder, I achieved just that.
We whittled down the variables to just the three described in the previous section:
For any given span of dates:
- Do weekends count towards the runtime? Yes or no.
- Are there federal holidays in that span? Yes or no.
- Is there an office closure in that span? Yes or no.
Funnily, my first instinct here was to excitedly go “Oh! I remember this! It’s a trihybrid punnet square!”

Convinced I was an eccentric genius, I ran to my QA engineer. They politely patted me on the head and gave me the correct solution for unit testing this, which is the following simple array loop:
/* For any given span of dates:
Do weekends count? Boolean. Let W = True and w = false.
Is the office closed on one or more days? Boolean. Let C = true and c = false.
Is there a federal holiday during that span? Boolean. Let H = true and h = false.
*/
const array1 = ['W', 'w'];
const array2 = ['C', 'c'];
const array3 = ['H', 'h'];
const result = [];
for (let item1 of array1) {
for (let item2 of array2) {
for (let item3 of array3) {
result.push([item1, item2, item3]);
}
}
}
console.log(result);
/* expected output: [
['W', 'C', 'H'],
['W', 'C', 'h'],
['W', 'c', 'H'],
['W', 'c', 'h'],
['w', 'C', 'H'],
['w', 'C', 'h'],
['w', 'c', 'H'],
['w', 'c', 'h']
]
*/Armed with this, developing unit tests was a breeze, and we used a similar approach whenever confronted with a large number of potential user scenarios.
Deployment
Once the app finally reached its finished MVP state, we set out to start testing deployment methods.
We knew we had to get a container into Azure and host it there, but it would take a week of trial and error testing the compatibility of different build pipelines (Docker, Github Actions, and Azure DevOps) with various Azure hosting solutions (Azure App Service, Web Apps, or Container Apps).
We ultimately landed on an automated sync between Github Actions and Azure App Service, which is the method we’ve used ever since.
Outcome
Upon delivering the app, we entered a transition phase where a subset of the practice group began using the application while the majority kept on with the previous one. Adoption management consisted of 1:1 training sessions and ad-hoc support when needed. We started introducing the apps to clients late Fall of 2024 and were met with resounding reviews, marking LaborPost as a successful pilot of what would soon become the new standard for development within the department.
More
Websites

Amalfi Jets
Redesigning the fastest-growing name in private jet travel.

Amalfi Jets
Redesigning the fastest-growing name in private jet travel.

Amalfi Jets
Redesigning the fastest-growing name in private jet travel.

GEM Theatre
Constructing an art deco masterpiece for a longstanding cultural landmark.

GEM Theatre
Constructing an art deco masterpiece for a longstanding cultural landmark.

GEM Theatre
Constructing an art deco masterpiece for a longstanding cultural landmark.

Origin Point
Migrating massive, cinema-scale videos into a dynamic library with rich animations.

Origin Point
Migrating massive, cinema-scale videos into a dynamic library with rich animations.

Origin Point
Migrating massive, cinema-scale videos into a dynamic library with rich animations.

Pulling Paint Murals
A brutalist reimagining of a brilliant LA mural shop

Pulling Paint Murals
A brutalist reimagining of a brilliant LA mural shop

Pulling Paint Murals
A brutalist reimagining of a brilliant LA mural shop

Strong For Life
Design Rush's Best Health & Wellness Website of 2024

Strong For Life
Design Rush's Best Health & Wellness Website of 2024

Strong For Life
Design Rush's Best Health & Wellness Website of 2024
More
Apps

LaborPost
Department of Labor Compliance App

LaborPost
Department of Labor Compliance App

LaborPost
Department of Labor Compliance App
.avif)
Propfolio
RobinHood for Real Estate
.avif)
Propfolio
RobinHood for Real Estate
.avif)
Propfolio
RobinHood for Real Estate

Chainlift Color
Material Theme Builder plugin for Webflow

Chainlift Color
Material Theme Builder plugin for Webflow

Chainlift Color
Material Theme Builder plugin for Webflow

Project Equity
A Rich Text Database with Track Changes & Version Control

Project Equity
A Rich Text Database with Track Changes & Version Control

Project Equity
A Rich Text Database with Track Changes & Version Control

TicketFair
An interactive quote-builder for web developers.

TicketFair
An interactive quote-builder for web developers.

TicketFair
An interactive quote-builder for web developers.
More
Videos

Secret Science of Perfect Spacing
Design theory tutorial describing LiftKit's spacing theory.

Secret Science of Perfect Spacing
Design theory tutorial describing LiftKit's spacing theory.

Secret Science of Perfect Spacing
Design theory tutorial describing LiftKit's spacing theory.

How to Use Color Correctly
Colors mean things. Here's why.

How to Use Color Correctly
Colors mean things. Here's why.

How to Use Color Correctly
Colors mean things. Here's why.

Perfect Ratios and How to Find Them
Part Two of my Spacing Series

Perfect Ratios and How to Find Them
Part Two of my Spacing Series

Perfect Ratios and How to Find Them
Part Two of my Spacing Series

Building A Clean, Modern Resume Site with LiftKit
A quick tutorial about how to create a modern personal website using LiftKit.

Building A Clean, Modern Resume Site with LiftKit
A quick tutorial about how to create a modern personal website using LiftKit.

Building A Clean, Modern Resume Site with LiftKit
A quick tutorial about how to create a modern personal website using LiftKit.
More
Frameworks

LiftKit
A Design System for Clean, Organized Layouts

LiftKit
A Design System for Clean, Organized Layouts

LiftKit
A Design System for Clean, Organized Layouts

LiftKit for Figma
The golden framework makes its way to Figma.

LiftKit for Figma
The golden framework makes its way to Figma.

LiftKit for Figma
The golden framework makes its way to Figma.

The MVP Checklist
An evergreen cheat sheet for identifying the scope of a project.

The MVP Checklist
An evergreen cheat sheet for identifying the scope of a project.

The MVP Checklist
An evergreen cheat sheet for identifying the scope of a project.
Quick Summary
This app generates live-updating embeddable widgets showing a company's active notices in order to stay compliant with various Department of Labor regulations.
Tech Stack
Figma, Next.js, SQL, Azure App Service